Tutorial Cara Membuat Menu Dengan CSS3. CSS3 adalah Cascading Style Sheet versi ke 3, yaitu pengatur dan pengendali tampilan sebuah halaman blog/ web. CSS3 melakukan penataan terhadap komponen HTML maupun XHTML pada halaman web sehingga menghasilkan tampilan yang ramah dimata atau retina friendly. Dengan adanya CSS3 dapat melakukan berbagai pemutakhiran terhadap kemampuannya beradaptasi dengan teknologi multimedia yang semakin modern. Kemampuan yang di milki CSS3 antara lain:
- CSS3 mampu membuat efek animasi secara independent tanpa membutuhkan software tambahan seperti Adobe Flash dan Microsoft Silverlight. Karena hanya menggukakan kode kode maka web tidak akan berat atau tidak lama dan tidak boros kuota untuk membukanya.
- CSS3 mampu memberikan efek grafis terhadap teks, kolom, table serta penataan huruf.
- CSS3 mampu menampilkan berbagai macam dan jenis huruf selain web-safe fonts.
- CSS3 mampu merekonstruksi secara visual tampilan block, seperti merubah ukuran kotak, transformasi 2D/ 3D, memberikan efek sudut (radius) dan shadow (bayangan).
- CSS3 mampu memanipulasi secara visual warna, desain maupun tekstur suatu halaman HTML atau XHTML.
Kelebihan CSS3
- Dapat Mengatur dan mempercantik interface website.
- Jika ingin membuat file CSS3 sebaiknya menggunakan CSS external atau terpisah dari file html dan dapat dipanggil di file html. Hal ini dapat mempermudah kita jika terjadi pengeditan koding.
- Dengan CSS3, situs website dapat berkembang dan lebih interaktif lagi.
- Bisa mengurangi ukuran file yang akan di-load dan akan menjadi lebih ringan.
- Lebih mudah dan simple serta dapat menghindari penggunaan tag yang berulang-ulang.
- Banyak yang beranggapan bahwa peran jQuery sudah tidak dibutuhkan lagi setelah CSS3 semakin berkembang kedepannya. Apalagi dari segi size, jQuery jauh lebih besar. Tidak hanya jQuery saja, peran Flash saja sudah tergantikan dengan adanya CSS3.
Kekurangan CSS3
- Kodingnya berbeda dengan versi sebelumnya.
- Koding dari setiapBrowser berbeda. karena kita harus membuat koding dari seluruh Browser satu persatu.
- Dibutuhkan waktu lebih lama untuk membuatnya.
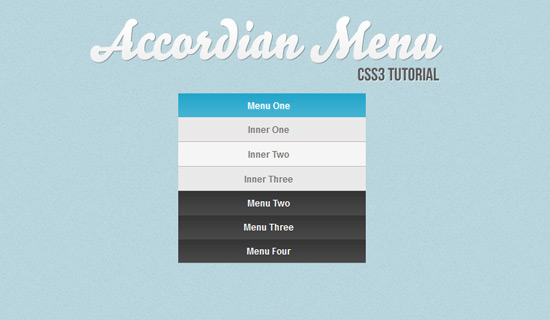
Nah, selanjutnya kini akan segera masuk ke pembahasan tentang Tutorial Cara Membuat Accordion Menu Sederhana Dengan CSS3, mudahnya lagi Tanpa Menggunakan Javascript. Penasaran seperti apa ? Berikut Tutorial Membuat Menu Accordion Sederhana dengan CSS3 :
1. Buat Syntax html seperti di bawah ini :
<div id="body"> <div class="menu-accordion"> <div id="1" class="sub"> <h1><a href="#1">Menu 1</a></h1> <div> Konten 1 </div> </div> <div id="2" class="sub"> <h1><a href="#2">Menu 1</a></h1> <div> Konten 2 </div> </div> <div id="3" class="sub"> <h1><a href="#3">Menu 3</a></h1> <div> Konten 3 </div> </div> </div> </div>
2. Kemudian pembuatan komponen CSS-nya. Mungkin jika ada yang membuka file demo-nya menggunakan firefox, efek transisinya tidak akan berjalan. Dan jika dibuka dengan menggunakan Chrome, maka efek transisinya akan terlihat. Jadi untuk pengetesannya, gunakan browser Chrome. Berikut Syntax nya :
body{
font-size:12px;
font-family:Arial;
}
.menu-accordion {
background: #ccc;
border: 1px dashed #999;
padding: 5px;
width: 400px;
margin: 0px auto;
}
.menu-accordion .sub {
border: 1px dashed #999;
padding: 10px;
background: #fff;
margin:5px;
}
.menu-accordion ul {
list-style:square;
}
.menu-accordion li a {
text-decoration: none;
color:red;
font-weight: normal;
}
.menu-accordion li a:hover {
text-decoration: underline;
color:red;
font-weight: normal;
}
.menu-accordion h1 {
margin:0px ;
font-size:14px;
}
.menu-accordion h1 a {
display: block;
font-weight: normal;
color:red;
text-decoration: none;
font-size:13 px;
margin:0px ;
}
.menu-accordion h1 a:hover {
text-decoration: underline;
}
.menu-accordion h1 + div {
height: 0;
overflow: hidden;
-webkit-transition: height 0.5s ease-in;
}
.menu-accordion :target h1 a {
text-decoration: none;
font-weight: bold;
}
.menu-accordion :target h1 + div {
height: 25%;
}
Untuk menghasilkan efek transisi, kita menggunakan fungsi -webkit-transition yang dimiliki oleh CSS3. Disini kita bisa mengatur berapa kecepatan efek transisi yang dihasilkan, sama seperti fungsi slideDown() dan slideUp() pada jQuery.
.menu-accordion h1 + div {
height: 0;
overflow: hidden;
-webkit-transition: height 0.5s ease-in;
}
3. Terakhir, simpan aturan css diatas dalam sebuah file dengan nama style.css dan panggil dari sebuah file html yang sudah berisi syntax html di langkah nomor 1.
Mudah kan Tutorial Cara Membuat Accordion Menu Dengan CSS3 ? Semoga sedikit tutorial tersebut dapat membantu para pembaca semuanya. Dan jadikan Herugan.Com sebagai sumber informasi online terpercaya, serta jangan lupa share ke semua orang disekeliling anda baik di dunia nyata maupun di dunia maya.