Sudah cukup lama tidak update website Herugan. Serasa tangan ini gatal dan sudah tidak tahan lagi untuk sharing pada sobat pembaca semua (sedikit alay ^_^). Karena sedikit (tidak usah banyak2 ^_^) kesibukan di dunia nyata, website Herugan jadi tidak sempat di update. Segitu saja basa-basinya langsung saja ke topik. OK Kembali ke Herugan !! Kali ini Herugan sharing tentang Pemrograman Web dengan CSS. Namun kita harus tahu dulu apa itu CSS. CSS (Cascading Style Sheet) merupakan salah satu bahasa pemrograman web yang ditujukan untu pengaturan Layout (tampilan) suatu web. Tepatnya untuk mempercantik tampilan web.
Nah, Kini Herugan sedikit sharing mengenai Tutorial CSS Dasar Beserta Penjelasan Lengkap. Sobat pembaca bisa langsung lihat selengkapnya berikut ini, Kalimat yang berwarna MERAH merupakan penjelasannya. Serta Bagian bawah Herugan kasih screen shot hasilnya. OK berikut Tutorial CSS nya :
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: #f4f4f4; (warna background/latar, f4f4f4=abu-abu)
width:560px; (menunjukkan lebar)
height:300px; (menunjukkan tinggi)
border:2px solid #333; (garis tepi, 2px = ukuran garis, #333=warna garis)
padding: 10px 0 10px 10px; (mengatur jarak font dengan batas tepi, kiri ->kanan: top,right,bottom,left)
border-radius: 5px 5px 5px 5px; (mengatur sudut telihat tumpul, kiri ->kanan: top,right,bottom,left)
}
h1 { (heading 1)
color: blue; (warna font)
text-align: center; (posisi tulisan, center:tengah)
text-decoration:underline; (dekorasi teks, underline :garis bawah)
}
p {
font-family: “Times New Roman”; (jenis font)
font-size: 20px; (ukuran font)
}
</style>
</head>
<body>
<h1>Belajar CSS Bersama Herugan</h1>
<p>Asiknya Belajar CSS bersama Herugan ^_^. </p>
</body>
</html>
NB:
- Sintax CSS diakhiri dengan tanda ; (contoh : font-size: 20px;)
- Diawali dengan tanda { (buka kurung) dan diakhiri dengan tanda } (tutup kurung)
- Diawali dengan <> dan diakhiri dengan </>
- Perintah sintax disertai dengan tanda : , contoh : font-size : 20px;
- Pewarnaan dengan angka disertai dengan tanda # contoh : background-color:#333;
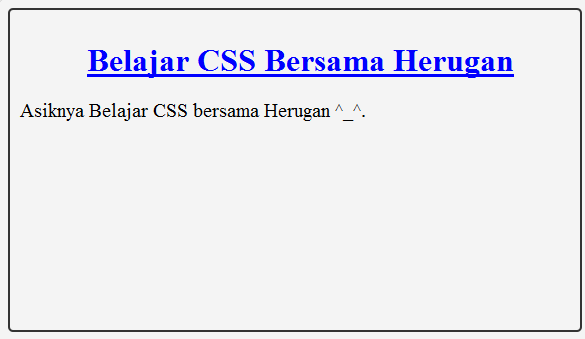
HASILNYA :
Demikian sharing Herugan tentang Tutorial CSS Dasar Beserta Penjelasan Lengkap. Semoga bermanfaat. ^_^